
INITIAL LOOKS





































































Director: Will Adams
Art Director | Lead Design: Michael Rigley
Lead UI Design: Steven Bussey
3D Animation: Michael Rigley, Will Adams
2D Animation: Michael Rigley, Guilherme Ferreirinha, Marcus Melin
UI Animation: Steven Bussey


INITIAL LOOKS





































































Director: Will Adams
Art Director | Lead Design: Michael Rigley
Lead UI Design: Steven Bussey
3D Animation: Michael Rigley, Will Adams
🌟 Welcome to ARCHUP, where architectural passion meets purpose! As an architecture addict and PR professional, I’m dedicated to building a vibrant community of Architects and design enthusiasts, all committed to capturing the excellence of this field. Discover our exclusive Architectural Competitions and bilingual content showcasing the latest trends shaping the future of Architecture. Join us in celebrating the art and impact of design. 🏛️✨

Green Dot reimaginedInvited by Two Degrees Creative and The-Brand Identity, Goods have redesigned the Green Dot symbol.For 30 years we have regularly seen The Green Dot symbol, however very few of us know its true meaning. Rather than indicating that the product or material it is on is recyclable, it merely means the company or…

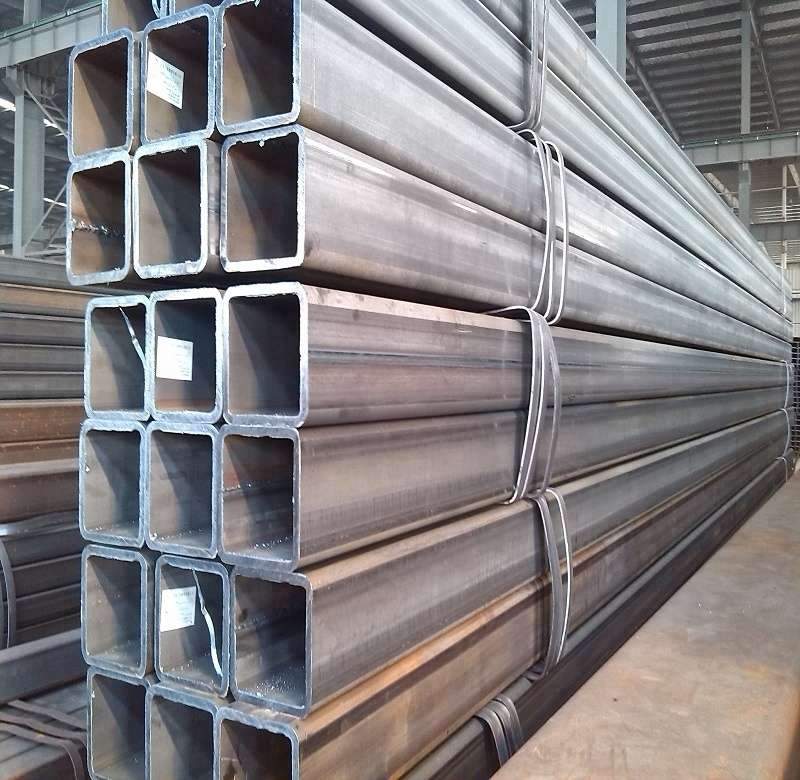
Square tubes and rectangular tubes, Rectangular and Square tubes are manufactured using the finest quality steel tubes, Square and rectangular tubes are widely used in welded steel frames, which are subjected to loads from multiple directions. Tubing profiles are suitable…

See Classical Architecture Building Around The World If we would look around we would get to know about so many different architectural buildings. When we say architectural buildings we literally mean those buildings of old days. That has a history…

Beautifully translating to tranquility, Sweden-based Mia Cullin brilliantly crafts the Ro room divider with a painted aluminum structure featuring modules covered in wood or leather that rotate independently and effortlessly adapt to spaces. Comprising clean, straightforward as well as simplistic geometric shapes harmoniously infused with handcrafted intricate details – her alluring work ranges from interior design

The Crown Prince’s Office announced the Leyja project within NEOM in mid-October, and provided some ideas about the unusual architecture. Although some architects doubt the quality of the design and that it appears to be the product of artificial intelligence,…

Italian architect Paola Navone has joined Dezeen Awards 2023 as a judge. Here she selects five projects that best reflect her studio’s work. Navone says she has “a free and nomadic nature”, which informs her practice, ranging from interior, furniture, graphic and accessory design to creative direction. “I’m a dreamer, instinctive and always curious about